# آشنایی با اصول طراحی و UX
UX is a measure of the ease and pleasure users enjoy when navigating a site
به عنوان یک فرانتاند دولوپر، ما مسئول گپ بین طراحی و پیادهسازی هستیم و وظیفه ماست که ارتباط efficientتری با تیم UI داشته باشیم. این ارتباط موثر با فهمیدن چرخه طراحی و نقش ما در این چرخه کاملتر میشه.

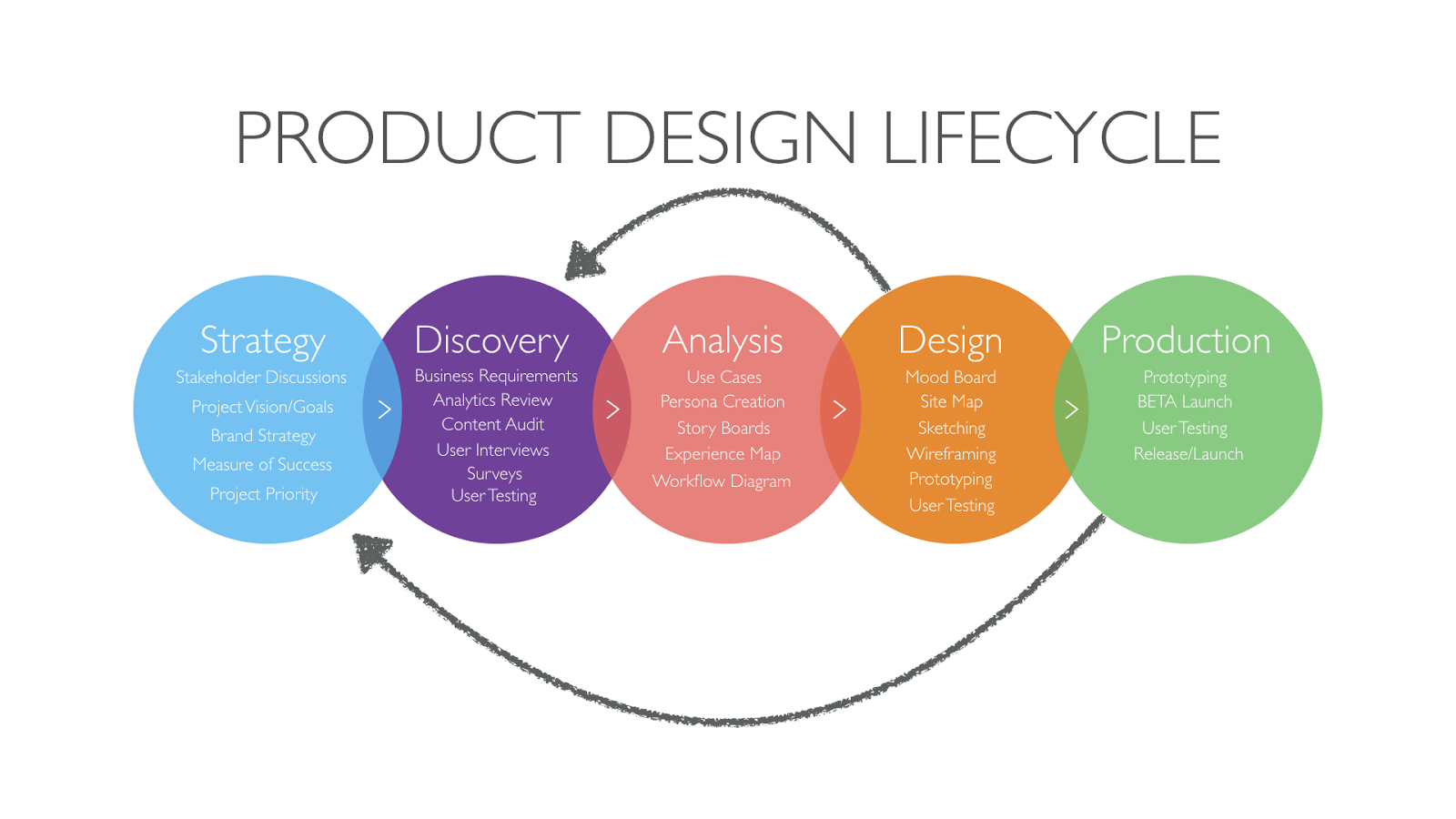
برای فهمیدن کلیات این چرخه محتوای این لینک رو مطالعه کنیم تا ضمن آشنایی با مراحل، با تکنیکهای هر مرحله هم آشنا بشیم. برای درک بهتر این گپ ارتباطی این مقاله رو بخونیم. و اینجا رو بخونیم تا درک عمیقتری از ادبیات و فرهنگ لازم برای ارتباط با همتیمیِ طراحمون داشته باشیم.
در ادامه توصیه میکنیم این PDF که توسط تیم UX هزاردستان آماده شده رو مطالعه کنید.
# اما به عنوان یک دولوپر چقدر باید در مورد "design" بدونیم؟
اغلب ارتباط ما با تیم دیزاین از فاز چهارم چرخه طراحی شروع میشه که بطور کلی شامل سه مرحله mockups ،wireframe و prototype میشه.
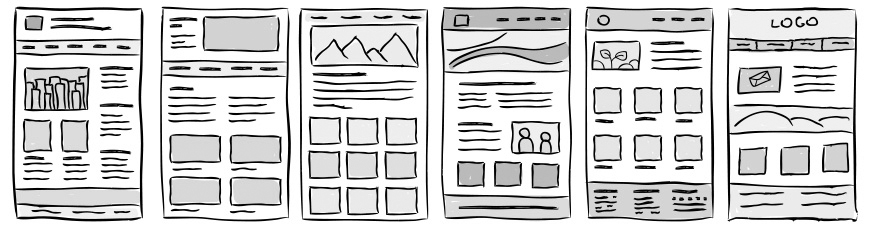
# Wireframe
یک وایرفریم (که skeleton هم نامیده میشه) اسکلت اصلی برنامهمون هست که با سادهترین اشکال و غالبا به صورت تگرنگ یا monochromatic ایجاد شدهاند. دلیل انتخاب نام wireframe هم اینه که این نوع دیزاین، شبیه یه سری سیمه که به هم وصل شدن.

این مرحله به طراحها کمک میکنه که نتایج مراحل قبلی design process رو روی کاغذ بیارن.
# Mockup
ماکآپها دیزاینی استاتیک از محصول نهایی با جزییات طراحی خیلی بیشتر نسب به wireframeها هستن، اما مانند wireframeها خالی از هرگونه user interaction هستن.
و در مورد مرحله آخر (prototype) و درک بهتر تفاوت بین این سه مرحله میتونی اینجا رو مطالعه کنی.
حالا که با کلیات کانسپتهای چرخه طراحی و ux آشنا شدیم. میتونیم به صورت عملیتر به قضایا ورود کنیم.
# دامهای طراحی
برای هر کدوم از ما بارها و بارها پیش اومده که در نبود نیرویِ تخصصیِ طراح، خودمون تصمیمات دیزاینی گرفتیم پس خوبه که با pitfallsهای طراحی آشنا بشیم و تلاش کنیم تو دامشون نیفتیم. برای این مهم، این مقاله رو بخونیم.
همچنین برای آشنا شدن با best-practiceهای دیزاین، مطالعهی این لینک رو هم توصیه میکنیم.
# کاربردپذیری

بهترین کار برای موثر کردن و کاربردپذیر کردن هرچه بیشترِ صفحاتِ وب، ساختن صفحاتیست که self-evident و self-explanatory باشن. مطالعه کتاب Don't Make Me Think رو در این مقوله پیشنهاد میکنیم که خیلی to the point به مسائل usability میپردازه. اینجا و اینجا هم خلاصههایی از این کتاب وجود داره.
# تمرین
← مدیریت state متدولوژی →