# آشنایی با CSS
# مقدمه
CSS مخفف عبارت Cascading Style Sheets است که برای توصیف نحوه نمایش صفحات وب به کار میره. این زبان در سال ۱۹۹۴ توسط Håkon Wium، در بازهٔ زمانیای که با تیم برنرز-لی در آزمایشگاه CERN کار میکرد، پیشنهاد شد.
با استفاده از HTML ساختار صفحه رو تعریف میکنیم. اما نحوه نمایش و ظاهر elementها در صفحات وب رو با استفاده از زبان CSS تعریف میکنیم. نمونه سادهاش رو میتونی اینجا رو ببینی
در طی زمان و با پیشرفت این تکنولوژی، امکان انجام کارهای خلاقانه بیشتری فراهم شد. ساختار استاندارد زبان به مجموعهای از ماژولهای مستقل شکسته شد (اصطلاح CSS3 که وجود خارجی نداره و به ماژولهای جدیدی که بعد از نسخهی CSS 2.x ایجاد شدن اشاره داره). ماژولهایی مثل Animations, Transforms و غیره.
کارهای جدیدی که میشه با CSS و HTML انجام داد رو میتونی اینجا و اینجا و اینجا و اینجا و... ببینی.
# نحوهٔ استفاده
برای استفاده از CSS در صفحهای که طراحی کردیم ۳ روش کلی وجود داره که میتونی اینجا دربارهاش بخونی. روشی که معمولاً استفاده میکنیم external style است که فایل(های) جداگانهای رو برای نوشتن CSS اختصاص میدیم.
فرمت کلیای که معمولاً توی نوشتن CSSها استفاده میشه به این شکله :
selector {
property_1: value_1;
property_2: value_2;
}
به هر زوج property: value یک CSS declaration گفته میشه که با ; از بقیه declaration ها جدا میشه.
# سلکتور ها
برای اینکه بتونیم به یک element در صفحه style بدیم، باید بتونیم اول پیداش کنیم. برای این کار راههای مختلفی وجود داره که بهتره روی همهاش دید داشته باشیم تا جاهایی که نیاز میشه بتونیم بهترین انتخاب رو بکنیم و به هدفمون برسیم (همیشه اولین راه، بهترین نیست!). لیستی از selectorهایی که معمولاً استفاده میکنیم رو اینجا ببینید.
خوبه که selector های ساده رو بشناسی و در ادامه ترکیب کردن و گروه کردن اونها رو یاد بگیری. برای سلکتورهای ساده اینجا رو بخون.
برای ترکیب کردن و گروه کردن سلکتورها اینجا رو بخون.
# تمرین
- سلکتور زیر چه المنت(هایی) رو انتخاب میکنه؟
.header [role=navigation] > ul a:not([href^=mailto])
# استایل دادن به Text
بعد از این که با selectorها آشنا شدیم و تونستیم عنصر مورد نظرمون رو پیدا کنیم حالا میتونیم تغییراتی که میخوایم رو اعمال کنیم.
برای شروع بیایم تلاش کنیم شیوه نمایش پیشفرضی که نوشتهها در صفحه دارن رو تغییر بدیم. با تغییراتی که میشه رو text ها ایجاد کرد و تغییر شکل لیست و… .
صفحات داخلی این لینک رو مطالعه کن. بعد از خوندن اونها انتظار میره موضوعات زیر رو مرور کرده باشی:
- پراپرتیهای font-*
- پراپرتیهای text-* و direction و line-height و color
- استایل list
- استایل link
- فونتهای پیشفرض و دلخواه در وب (font-face)
# تمرین
- استایلهایی که در بخش قبلی یادگرفتی رو در صفحهای که از روی ویکیپدیا در تمرینات گذشته ساختی، اعمال کن. در استایل دادن به لینکها، لیستها، عنوانها و یه فونت مثل Open Sans (یا هر فونت دیگهای) رو بهشون بده (از
@font-faceاستفاده کن)
# مقدارها در CSS
همونطور که دیدی، مقدارهای عددی مطلق و نسبی متفاوتی در CSS وجود داره. در این لینک میتونی بیشتر دربارهاش مطالعه کنی.
# نامگذاری سلکتور ها
روشهای مختلفی برای نامگذاری سلکتورها وجود داره که به خوانایی و ماژولار بود کد و سهولت تغییر تعاریف CSS کمک میکنه. یکی از این روشها BEM نام داره که مخفف Block, Element, Modifier هست. درباره BEM اینجا و اینجا مطالعه کن. برای مثال بیشتر این لینک رو با دقت بخون.
ضمنا میتونی دربارهی تاریخچهی مختصر و مسیر منجر به استفاده از BEM هم اینجا مطالعه کنی (تا انتهای بخش BEM).
بطور خاص BEM مشکلات زیر رو تا حد خوبی حل میکنه:
- نداشتن namespace برای سلکتورهای CSS و همپوشانی و override شدن rule ها
- نامگذاری کلاسها برای استفاده مجدد و جلوگیری از تکرار استایلها
- جلوگیری از تصریح بیشازحد سلکتورهای CSS و ساده (کم وزن) نگه داشتن اونها
سعی کن از اینجا به بعد توی تمرینها ازش استفاده کنی.
# استایل آبشاری یا Cascading Stylesheet
استایلهای CSS از ریسورسهای مختلفی به elementها اعمال میشن. مثل استایلهای پیشفرض مرورگرهای وب، استایلهایی به عنوان نویسندهٔ صفحات وب مینویسیم و… . هریک از اینها اولویت اعمال متفاوتی دارند. و در حالتی یکدیگر را override میکنن.
برای آشنایی با این الگوریتم این لینک و در ادامه این لینک رو مطالعه کن.
انتظار میره در انتهای این قسمت با موضوعات زیر آشنا باشی:
- Cascading order
!important- Inheritance
- Specificity
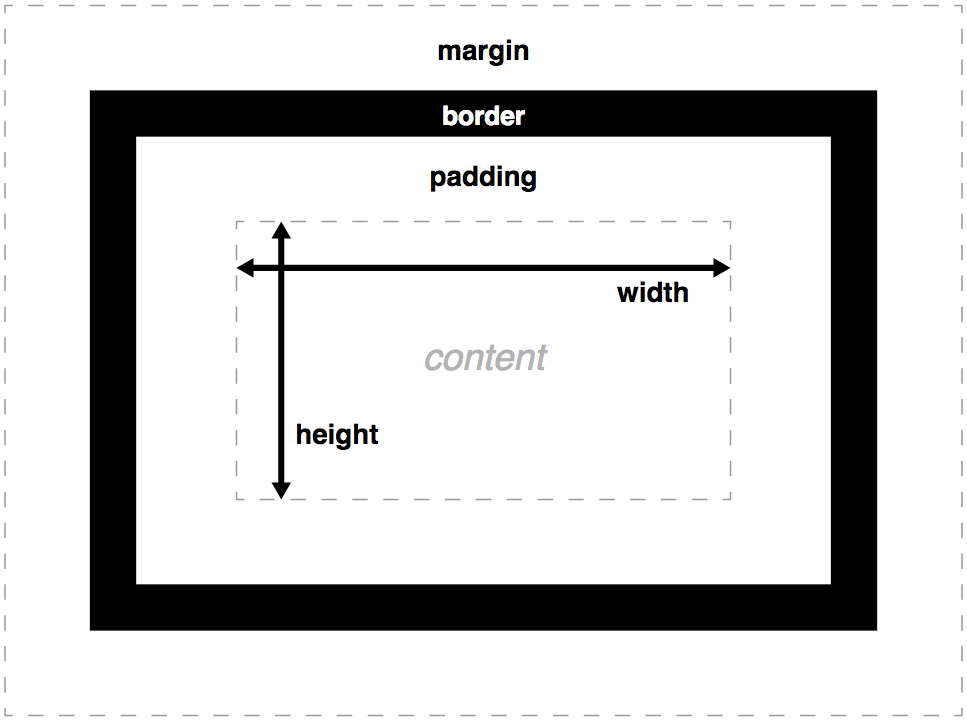
# Box Model
هر element در صفحهی HTML رو میشه به صورت یک Box دید و مشخصاتی که توی شکل زیر آورده شده رو براش مقداردهی کرد تا به شکلی که مدنظرمونه در بیاد. برای جزییات بیشتر اینجا رو ببینید.

# استایل دادن به Box
در قسمت قبلی تمرکز روی style دادن به content داخل element بود در این قسمت میخوایم بیشتر خود box رو style بدیم و تغییراتی در ظاهرش ایجاد کنیم.
اینجا توضیحات خوبی داره و توصیه میشه ۴ مورد اولش مطالعه بشه.
در انتهای این بخش انتظار میره موارد زیر رو مرور کرده باشی:
- پراپرتیهای margin, border, padding, min/max width/height, box-sizing, display, overflow
- پراپرتیهای background-*
- پراپرتیهای border-*
- استایل دادن به table
# شروع صفحهآرایی (Layout)
خب تا اینجا تونستیم هر element رو به تنهایی style بدیم، فقط مونده اینکه محل قرارگیری element هارو تعیین کنیم ساختار کلی صفحه وب رو شکل بدیم. اینجا توضیحات خوبی داره.
انتظار میره در انتهای این بخش کارکرد و تفاوت هر یک از موارد زیر رو مرور کرده باشی:
- Float, Clearing, Clearfix
- Positioning
- Flexbox Layout
- Grid system, CSS Grid Layout
برای alignment المنتها بصورت افقی و عمودی، لینک زیر رو مطالعه کن: Alignment (Horizontally/Vertically)
# تمرین
- سؤال ماشین حساب رو حل کنید و سعی کن امتیاز کاملش رو بگیری.
- یک div مربعی با ابعاد ۲۵۰px بساز و متن «این یک مربع است» را در وسط آن بصورت افقی قرار بده.
- ابعاد مربع تمرین قبل را به ۹۰px قرار بده و متن داخل آن را بصورت عمودی وسطچین کن.
- ۶ تا div مربعی با ابعاد ۱۲۰px با فاصله ۲۰px از هم قرار بده به صورتی که با تغییر ابعاد صفحه مرورگر از صفحه خارج نشن و به خط بعد منتقل بشن. این کار رو دوباره طوری انجام بده که به خط بعدی منتقل نشن و کنار هم باقی بمونن.
- قسمت قبل را دوباره با تعدادی عکس انجام بده. عکسها به صورت دایره نمایش داده شوند و با قرار گرفتن موس روی یک عکس ابعاد آن بزرگتر شود به طوری که بقیه عکسها جابهجا نشوند.
- یک progress bar میلهای بصورت افقی بساز که ۷۰ درصد آن پر شده است. عدد درصد را در وسط میله نمایش بده. این کار را برای دو حالت چپ به راست و راست به چپ انجام بده. این کار رو طوری انجام بده که عددِ درصد پر شده رو بوسیله یه attribute بشه ست کرد و نمایش داد. (بدون استفاده از تگ
<progress>) - یه سرچباکس بساز که سه حالت: پیشفرض، بزرگ و کوچک داشته باشه. در حالت بزرگ: ابعاد دکمه سرچ و فیلد سرچ بزرگتر میشن و در حالت کوچک به تناسب کوچکتر. دکمه سرچ در همه حالتها به فیلد سرچ چسبیده باشه و ارتفاع هردو یکی باشه. بعلاوه کل سرچباکس، عرض المنتی که داخلش قرار گرفته رو اشغال کنه. برای نامگذاری کلاسها از BEM استفاده کن.
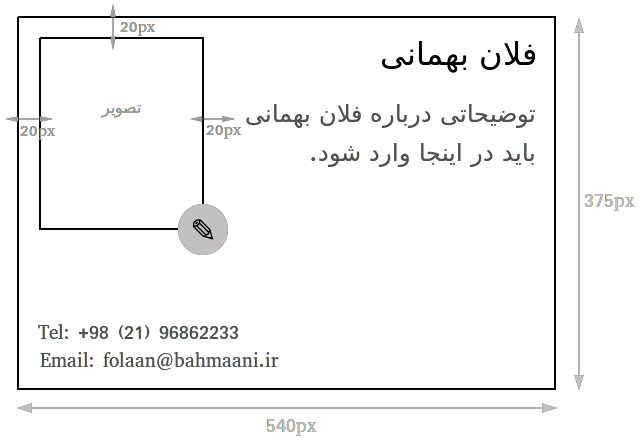
- کارت نمایش داده شده در تصویر زیر را بساز. برای آیکان مداد از فونت آیکان استفاده کن.

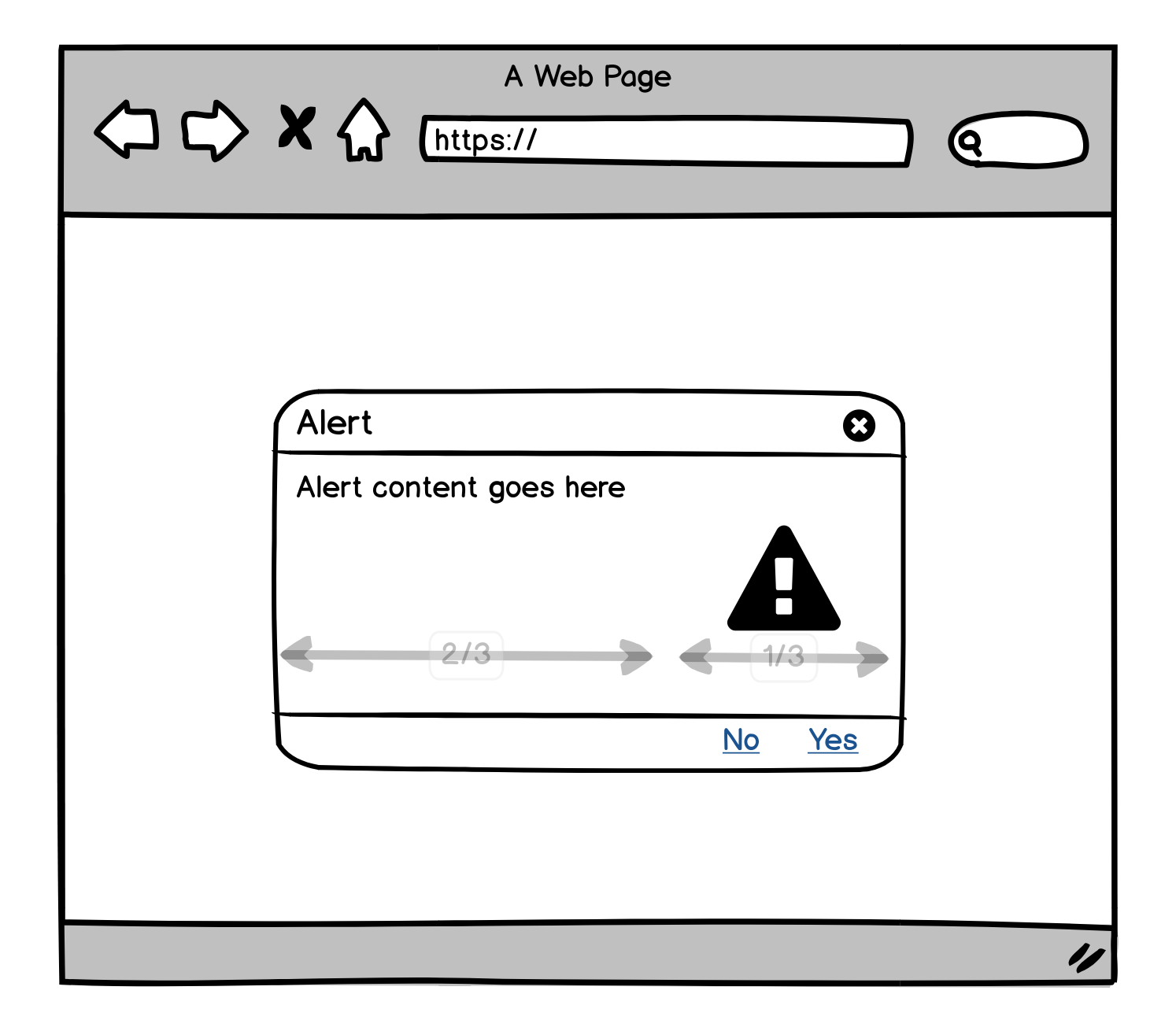
- پاپآپ (مودال) طرح زیر را با فرض همیشه باز بودن به نحوی بنویسید که مستقل از ارتفاع محتوای آن همواره در مرکز صفحه قرار بگیرد و با تغییر سایز صفحه هم به همین صورت بماند.محتوای مودال به سه قسمت تبدیل شده که عکس یا آیکان آن همواره باید در مرکزِ (هم بصورت عمودی و هم افقی) قسمتِ آخر باشد.