# نمایش لیست پستها و layout
# React
برای پروژه میخوایم از لایبرری React استفاده کنیم که یک کتابخونه است برای ساخت روایط کاربری (User Interfaces)
برای آشنایی با React این لینک رو مطالعه کن. نمیخواد که مراحل tutorial رو رو سیستم خودت بری جلو، اما انتظار میره که بعد خوندن اون صفحه، با مفاهیم React آشنا باشی. به طور خاص، موارد زیر:
- آشنایی کلی با React components
- props رو چجوری به component میدن و component چجوری ازشون استفاده میکنه؟
- تابع render کامپوننتهای react کی صدا زده میشن.
- JSX چیه؟
- کد JSX نهایتا چجوری تو runtime اجرا میشه؟
- نحوه استفاده از تابع onClick
- state در کمپوننتها
- چرا نباید this.state رو مستقیم عوض کرد؟
- چرا عوض کردن مقادیر به طور مستقیم یا اصطلاحا mutate کردن خوب نیست؟
- functional کمپوننتها کی به کار میان و مزیتشون چیه؟
در فصل قبل دستور create-react-app ساختار اولیه پروژه رو تولید کردی. همون دایرکتوری blog رو با ادیتور باز کن و لیست فایلهایی که ساخته شدند رو ببین. توضیح در مورد structure پروژه رو اینجا بخون. تو همون صفحه بخش philosophy و What's included میتونن کمکت کنند.
# تعریف پروژه
پروژهای که قراره بنویسی یه وبلاگ خیلی ساده هست که نتیجه نهاییش کاربر باید بتونه بعد از لاگین کردن پست جدید ایجاد کنه، داخل پستها جستجو انجام بده، روی پستها کامنت بزاره یا به کامنت بقیه جواب بده. اینجا به ترتیب ساختن قسمتهای مختلف این وبلاگ ازت خواسته شده و هر جا لازم بوده توضیحات یا لینک آموزشی بهت دادیم که بخونی.
# نمایش لیست پستها
تو این قسمت میخوایم لیست پستهای موجود در سرور رو بگیریم و نشون بدیم. برای این کار اول باید در مورد کارکرد React و JSX بیشتر یاد بگیریم. موارد زیر رو مطالعه کن:
# نمایش یک پست
فایل src/App.js رو باز کن. اول میخوایم یه پست داخل پاراگرافی که کلاس App-intro داره نشون بدیم. پس متن فعلی داخل این تگ رو پاک کن.
بالای فایل، قبل از شروع کلاس App، متغیر post رو اینطوری تعریف کن:
const POST = {
"id": 1,
"title": "نهمین جشنواره رسانههای دیجیتال",
"author": "ساسان",
"date": "۲۸ دی ۹۵",
"visits": 253,
"body": "نهمین جشنواره رسانههای دیجیتال در پنج بخش اصلی برگزار میشود. شما توسعهدهندگان گرامی میتوانید تا پایان دیماه برنامههای خود را در بخش «نرم افزارهای تلفن همراه و رسانه های هوشمند» این جشنواره ثبت کنید. برای کسب اطلاعات بیشتر میتوانید به این <a href='http://fair.saramad.ir/fa/home' target='_blank'>لینک </a> مراجعه کنید."
}
داخل تگ p، قسمت POST.body رو رندر کن.
# تمرین
تحقیق کن که چرا React، نمیذاره تگ a که داخل POST.body بود رندر بشه و در قدم بعد تحقیق کن که چهجوری این مشکل حل میشه.
این قسمت که فقط body داخلش هست رو عوض کن و همه فیلدهای داخل POST به جز id رو در جاهای مناسب داخل صفحه نشون بده (با styling مناسب)
# نمایش تمام پستها
حالا به جای یه دونه پست، میخوایم لیستی از پستها رو داخل صفحه نشون بدیم. اول اینجا رو که در مورد رندر کردن لیستها هست، بخون. تعریف متغیر posts رو از اینجا بگیر، داخل فایل posts.js بذازشون و داخل صفحه رندرشون کن.
قدم بعدی اینه که این لیست رو از یه promise بگیری. اول در مورد promiseها که تو ES6 به خود JavaScript اضافه شدند، بخون. سپس در مورد state کامپوننتها تو React بخون. برای درک بیشتر lifecycle methodها توی ریاکت این لینک رو هم بخون تا ترتیب و زمان دقیق فراخوانی متدهای کامپوننتها رو بدونی و اینکه هدف هر کدوم چیه و کجا میشه ازشون استفاده کرد. همچنین برای مقداردهی اولیه به state و متدهایی که باید bind بشن تا بتونن با state کار کنن این لینک رو بخون.
بعد، فایل post-service.js رو از اینجا بگیر. توی تابع lifecycle مناسب، پستها رو از این سرویس بگیر و جای مناسب بریز تا داخل تابع render بتونی نشونشون بدی.
قبلتر خوندیم که برای request زدن به سرور از xhr میشه استفاده کرد. برای اینکار بهتره با fetch آشنا بشی و از این به بعد از اون استفاده کنی. این لینک هم شیوهی استفاده از fetch رو توضیح داده.
حالا تابع PostService رو جوری تغییر بده که پستها رو از سرور بگیره و تو صفحه نشونشون بده. پروژهی سرور رو میتونی اینجا پیدا کنی. طبق فایل README که در پروژه قرار داره سرور رو روی سیستمت بالا بیار. پستها رو میتونی با درخواست زدن به آدرس زیر بگیری (بطور پیشفرض سرور روی پورت 3000 بالا میاد):
localhost:3000/posts
وقتی کاربر صفحه رو لود کرده، اما هنوز لیست پستها لود نشده، باید loading مناسب به کاربر نشون بدیم. اول اینجا رو که در مورد رندرینگ شرطی هست بخون. حالا کاری کن که تا وقتی لیست پستها لود نشدند، کاربر به جای صفحه خالی، متن «در حال بارگزاری...» رو ببینه.
وقتی مستقیما ریکوئست به سرور میزنی با پیغام خطای CORS مواجه خواهی شد. درباره CORS این لینک رو بخون تا علت وجود چنین مکانیزمی رو در مرورگرها بدونی. برای اینکه پروژه رو بخوای ادامه بدی و ریکوئست بزنی ۳ راه داری
درباره هر سه روش مطالعه کن و با هر کدوم راحتتر بودی (روش سوم رو بهت پیشنهاد میکنم) کار رو ادامه بده.
# ساخت layout برای blog
رسیدیم به بخشی که باید ظاهر بلاگمون رو کمی مرتبتر کنیم.
بدین منظور، اول باید در مورد تگهای معنایی وب semantic elements اطلاعات بیشتری کسب کنی. میخوایم برای ایجاد صفحه پستها از المنتها استفاده کنیم. اطلاعات بیشتر استفاده از این تگهای جدید برای ساختن وبسایت رو میتونید در MDN جستجو کنید.
در ادامه این مقاله در مورد ساختار یک وبلاگ با این عناصر رو بخون.
ما میخوایم برای پیادهسازی layout از استایلهای Twitter Bootstrap استفاده کنیم و نسخه Sass بوتسترپ رو در پروژه به کار ببریم.
# SASS
Sass یه پیشپردازنده برای CSS هست که توسعهی استایل صفحات وب رو به خصوص در اپلیکیشنهای بزرگ، سادهتر میکنه. سینتکس Sass شبیه به CSS هست و تمام کدهای CSS برای Sass معتبر هستن. اما کدهای Sass الزاما مطابق CSS نیستن و باید توسط یه کامپایلر به CSS تبدیل بشن. برای آشنایی با Sass اینجا و اینجا رو ببین و داکیومنت Sass رو هم بخون.
# Twitter Bootstrap
Twitter Bootstrap یه فریمورک برای ایجاد صفحات وب هست که شامل استایلها و المنتهای UI و… میشه. در این پروژه ما میخوایم بوتسترپ رو با npm نصب کنیم و محتویات داخل این فایل رو جایی داخل پروژه کپی کنیم و قسمتهایی که نمیخوایم رو کامنت کنیم تا در کد نهایی وجود نداشتهباشن.
- این کار کمک میکنه که حجم فایل نهایی که توسط کاربر گرفته میشه، کمتر باشه.
- برای این که بتونی ماژولهای داخل فایل bootstrap.scss رو داخل پروژه import کنی، باید آدرسی که فایلها ازش import میشن رو عوض کنی.
برای آشنایی بیشتر با Twitter Bootstrap میتونی مستنداتش رو بخونی.
پروژه create-react-app که باهاش پروژه رو راهاندازی کردیم، به طور پیشفرض از پیشپردازندههای CSS استفاده نمیکنه و ما باید این قابلیت رو خودمون به پروژه اضافه کنیم. اینجا نوشته که چیکار باید کرد.
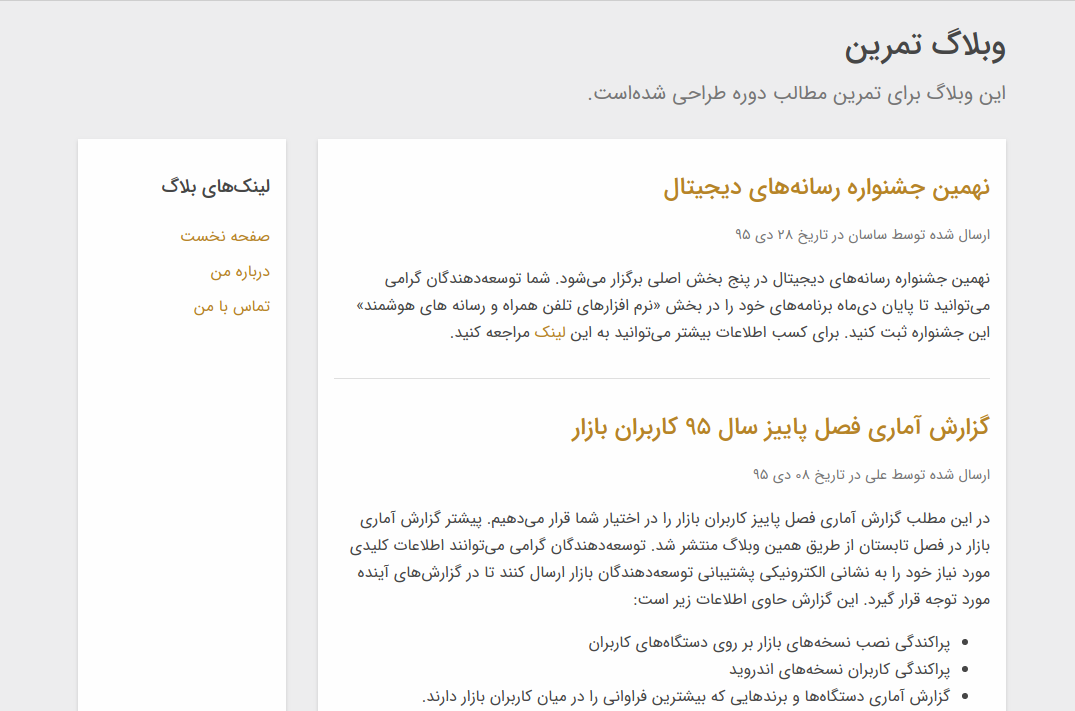
چیزی که ما از وبلاگ در این مرحله خواهیم دید، همچین چیزی خواهد بود:

هدر: قسمت بالا، شامل عنوان و توضیح کوتاهی در مورد بلاگ هست، که متنهاش سمت کلاینت هارد-کد شدند.
سایدبار: سمت چپ، یه ستون هست که فعلن فقط لینکهای وبلاگ داخلش هستند. اما بعدا قراره چیزهای بیشتری این تو بیاریم.
فوتر: در عکس بالا نمایش داده نشده اما یه فوتر انتهای بلاگ درنظر بگیر که فعلا نوشته مربوط به کپیرایت داخلش باشه. نکته مهم درباره فوتر اینه که همیشه باید در انتهای صفحه (نه پنجره مرورگر) نمایش داده بشه. (مثلن اگه هنوز متن ستونها و ارتفاعشون کم هست، فوتر وسطِ صفحه نیاد و همیشه پایین صفحه نمایش داده بشه. اما اگه متن ستونها زیاد شد و صفحه اسکرول عمودی داشت، فوتر هم به تناسب میره پایین و زیر دو ستون در انتهای صفحه قرار میگیره). این کار رو باید بدون استفاده از جاوااسکریپت انجام بده.
مطالب: سمت راست، قسمت مطالب هست که شامل عنوان، نویسنده، تاریخ ارسال و متن هست.
سازگار با موبایل: و بعد layout بالا رو طوری تغییر بده که در حالت موبایل (مثلا عرض نمایشگر کمتر-مساوی ۷۶۷ پیکسل) ستون سمت چپ زیر ستون سمت راست نمایش داده بشه.
نکاتی که انتظار میره بهشون بها داده شده باشه، اینا هستن:
از تگهای معنایی استفاده شده باشه. (مثل:
<article>و<header>و<section>و<main>و …)از این تگها به درستی استفاده شده باشه.
مطالب از نظر بصری خوانا باشند. (مثل line-height و فونت و…)
مرز بین سه قسمتِ هدر، سایدبار و مطالب، به لحاظ بصری مشخص باشه.